织梦制作单页面模板的2种方法
在用dedecms织梦程序制作企业模板时需要用到公司介绍、联系我们、关于我们等相关单页面,可织梦dedecms不像wordpress或其它程序单独提供有页面功能,可以直接新建页面。不过织梦dedecms提供了栏目内容的调用功能,可以让织梦站长通过创建栏目实现制作dede单页面的功能,便于企业介绍、联系方式页面的创建。
下面我来详细介绍一下用dedecms织梦程序制作单页面的2种方法,大家可以根据自己的实际情况,任选其一。
方法一:
第一步:复制dedecms一份分类页面模板文件list_article.htm,重命名为about.htm,然后用Dreamweaver或者是Editplus等软件对其进行打开编辑。

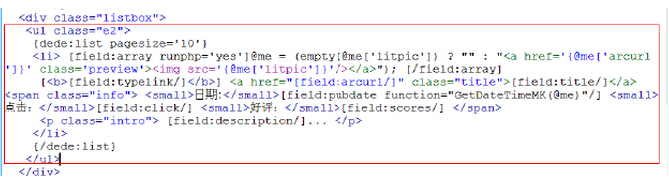
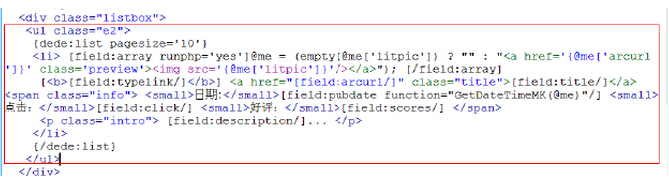
第二步:在page_content.htm模板文件中找到原来调用文章列表的代码。

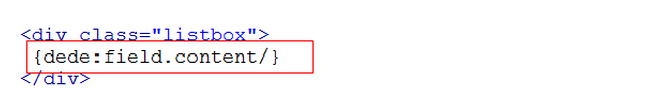
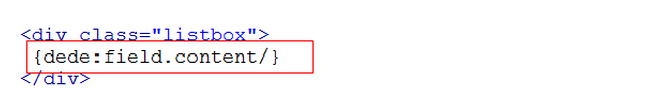
第三步:将以上代码替换为栏目内容调用代码:{dede:field.content/} 。

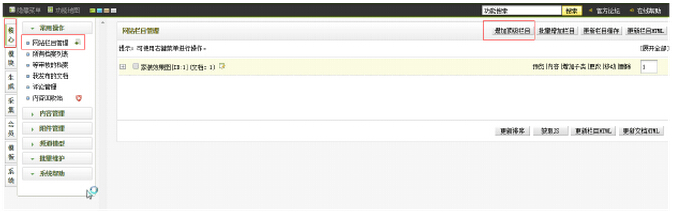
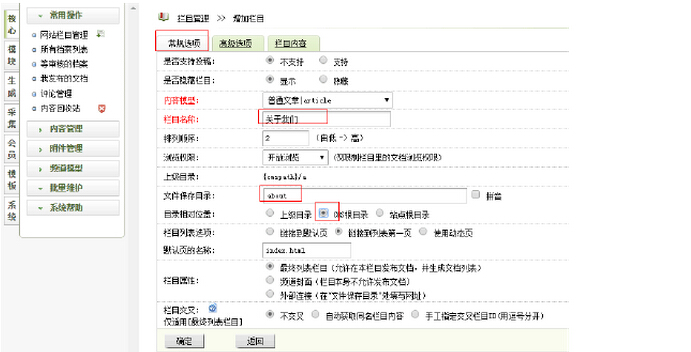
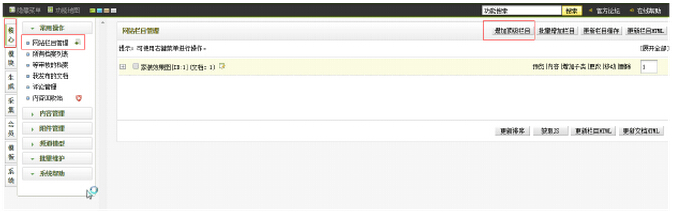
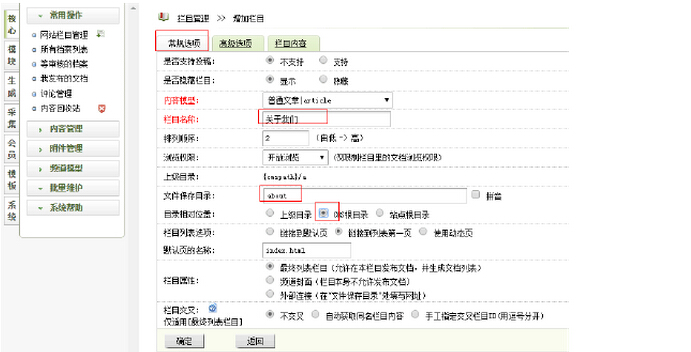
第四步:登陆织梦后台——网站栏目管理——增加顶级栏目。按照下图所示,依次操作。

在【常规选项】一栏的操作如下:填写栏目名称、文件保存目录。

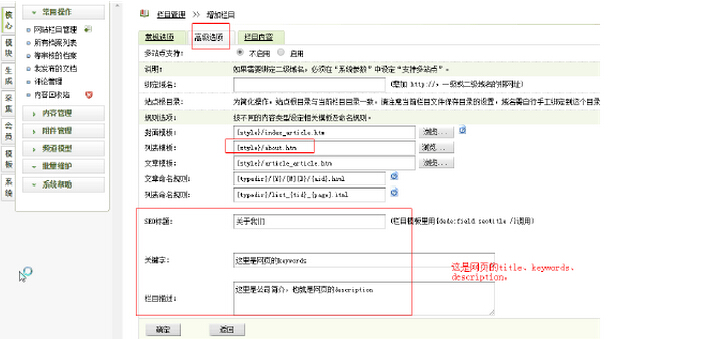
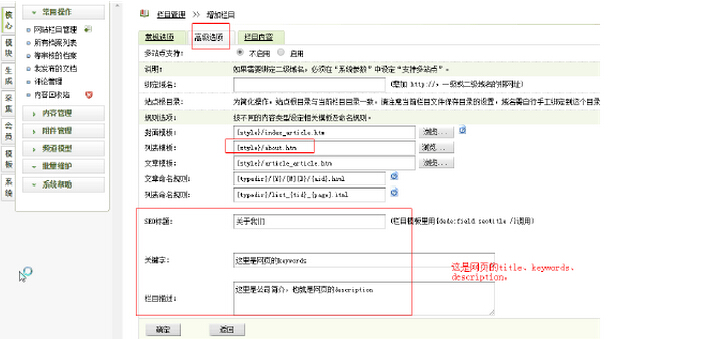
在【常规选项】一栏的操作如下:填写栏目名称、文件保存目录。 在【高级选项】中,将列表模板中的内容修改为{style}/about.htm,并且填写SEO标题、关键字和栏目描述。

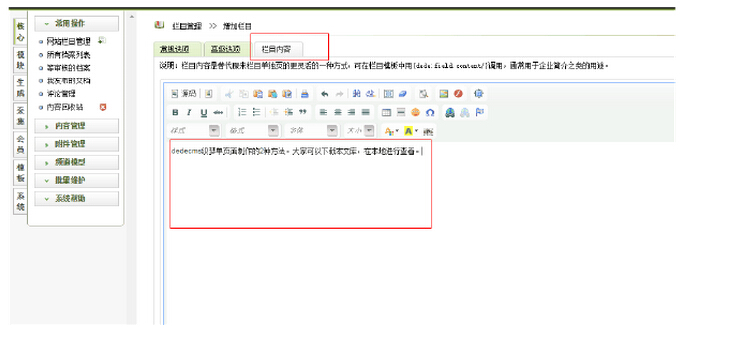
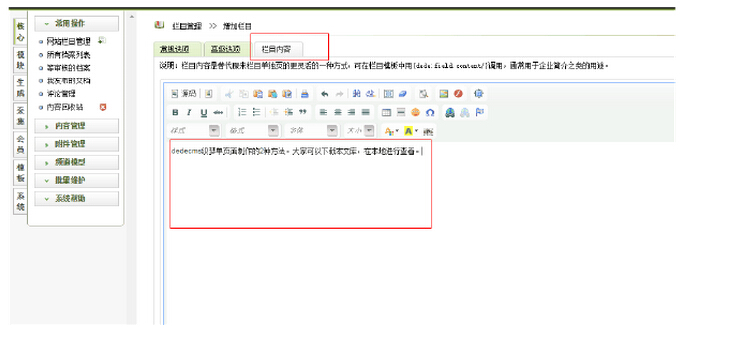
最后来到【栏目内容】一栏,在编辑器中编写公司简介即可。

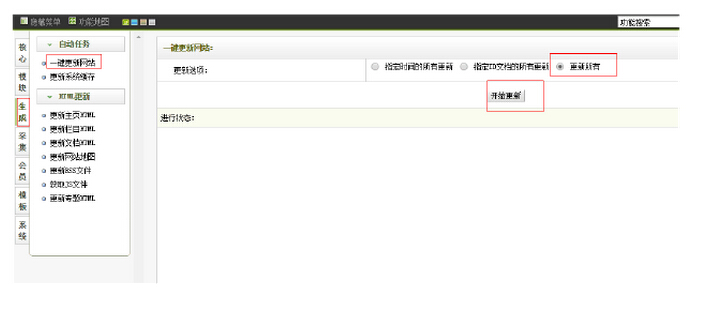
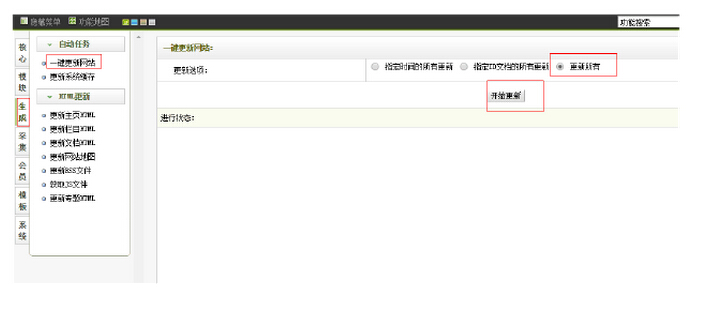
第五步:点击页面下方的【确定】按钮,依次点击生成>一键更更新网站>更新所有>开始更新。

第六步:更新完毕之后,来到前台页面,刷新一下,看看,是不是有了。

方法二:
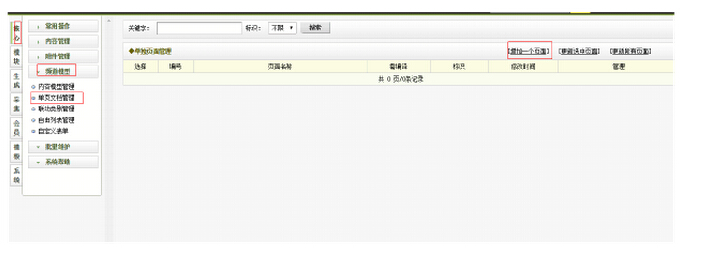
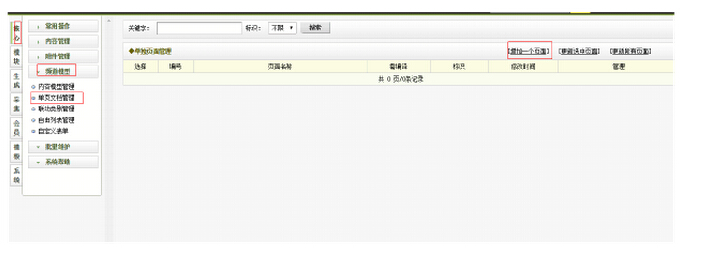
第一步:登录网站后台,打开【核心】-【频道模型】-【单页文档管理】。点击右侧的【增加一个页面】。

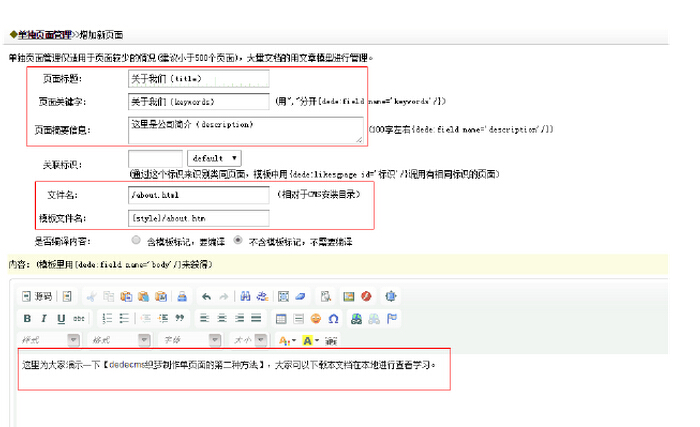
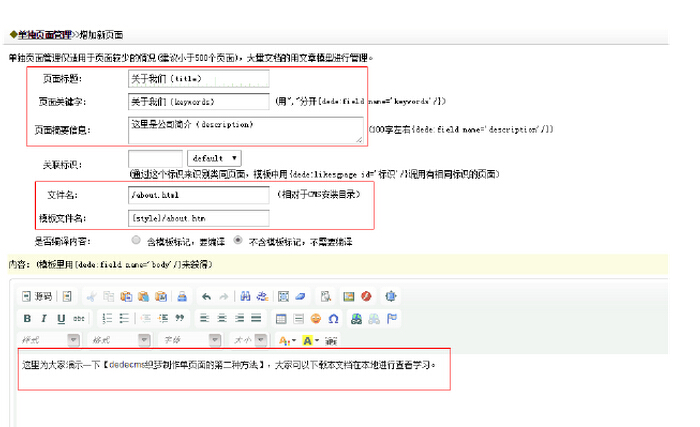
第二步:填写基本信息,标题,关键字和描述,文件名和模版文件名,在编辑器中填写相关公司简介的内容。

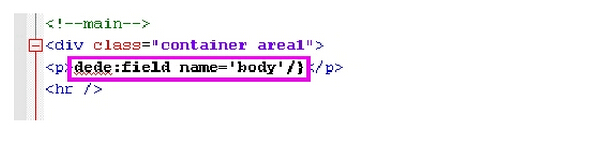
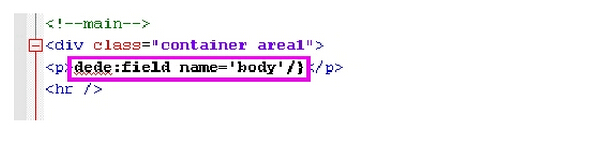
第三步:模版调用,在需要调用文字内容的地方插入标签。

第四步;更新页面,选中关于我们页面,更新选中页面。

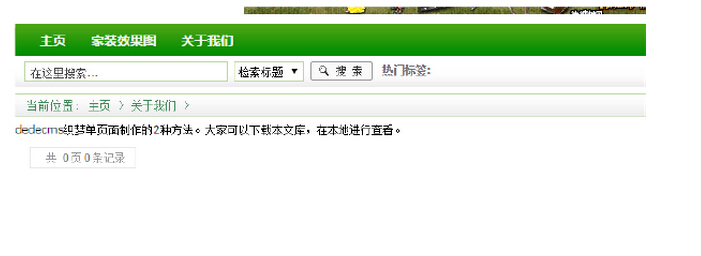
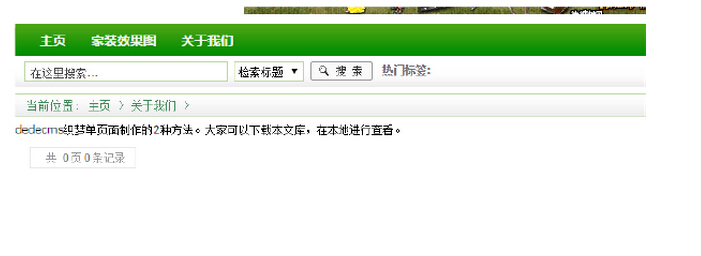
第五步:来到前台页面查看效果。完毕。
#以上两种方法的区别在于#:第一种方法在后台添加完相关内容之后,直接更新,就可以在前台进行显示。但是第二种方法需要你在head.htm的模板中,将刚刚制作的单页面地址/about.html写在栏目代码中,才能在前台显示。
下面我来详细介绍一下用dedecms织梦程序制作单页面的2种方法,大家可以根据自己的实际情况,任选其一。
方法一:
第一步:复制dedecms一份分类页面模板文件list_article.htm,重命名为about.htm,然后用Dreamweaver或者是Editplus等软件对其进行打开编辑。

第二步:在page_content.htm模板文件中找到原来调用文章列表的代码。

第三步:将以上代码替换为栏目内容调用代码:{dede:field.content/} 。

第四步:登陆织梦后台——网站栏目管理——增加顶级栏目。按照下图所示,依次操作。

在【常规选项】一栏的操作如下:填写栏目名称、文件保存目录。

在【常规选项】一栏的操作如下:填写栏目名称、文件保存目录。 在【高级选项】中,将列表模板中的内容修改为{style}/about.htm,并且填写SEO标题、关键字和栏目描述。

最后来到【栏目内容】一栏,在编辑器中编写公司简介即可。

第五步:点击页面下方的【确定】按钮,依次点击生成>一键更更新网站>更新所有>开始更新。

第六步:更新完毕之后,来到前台页面,刷新一下,看看,是不是有了。

方法二:
第一步:登录网站后台,打开【核心】-【频道模型】-【单页文档管理】。点击右侧的【增加一个页面】。

第二步:填写基本信息,标题,关键字和描述,文件名和模版文件名,在编辑器中填写相关公司简介的内容。

第三步:模版调用,在需要调用文字内容的地方插入标签。

第四步;更新页面,选中关于我们页面,更新选中页面。

第五步:来到前台页面查看效果。完毕。
#以上两种方法的区别在于#:第一种方法在后台添加完相关内容之后,直接更新,就可以在前台进行显示。但是第二种方法需要你在head.htm的模板中,将刚刚制作的单页面地址/about.html写在栏目代码中,才能在前台显示。
上一篇:DEDECMS首页删除index.html路径的方法 下一篇:织梦做自定义表单在线预约的方法
